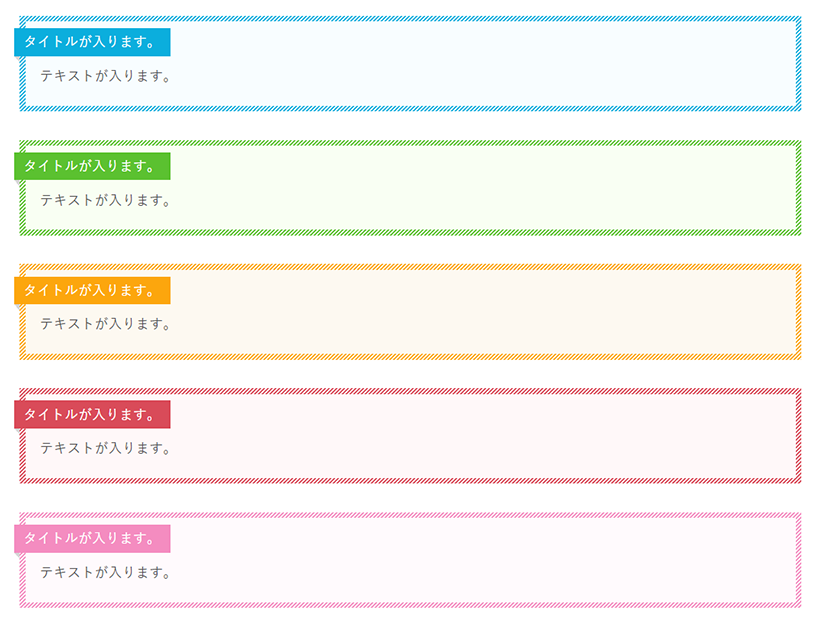
賢威8では、吹き出しのスタイルをいくつか用意しています。
基本的なスタイルは次のものです。
人物画像を丸くしたくない場合はimgタグのクラス「circle」を削除してください。
また、右と左を振り分けているのは、クラス「chat_l(左)」「chat_r(右)」です。
また、賢威7 WordPress版にありました、「キャラ設定機能」はプラグインによる提供になりました。
設定方法は下記ページをご覧ください。

ここにセリフが入ります。ここにセリフが入ります。ここにセリフが入ります。ここにセリフが入ります。
|
1 2 3 4 5 6 7 8 9 10 |
<div class="chat_l"> <div class="talker"><b><img class="circle" alt="登場人物A" src="./images/cast01.jpg"></b></div> <div class="bubble_wrap"> <div class="bubble"> <div class="bubble_in"> <p>ここにセリフが入ります。ここにセリフが入ります。ここにセリフが入ります。ここにセリフが入ります。</p> </div> </div> </div> </div> |

ここにセリフが入ります。ここにセリフが入ります。ここにセリフが入ります。ここにセリフが入ります。
|
1 2 3 4 5 6 7 8 |
<div class="chat_r"> <div class="talker"><b><img class="circle" alt="登場人物B" src="./images/cast02.jpg"></b></div> <div class="bubble_wrap"> <div class="bubble"><div class="bubble_in"> <p>ここにセリフが入ります。ここにセリフが入ります。ここにセリフが入ります。ここにセリフが入ります。</p> </div></div> </div> </div> |
登場人物の名前を表示させたい場合は、以下のように記述します。
 笑顔の登場人物A
笑顔の登場人物Aここにセリフが入ります。ここにセリフが入ります。ここにセリフが入ります。ここにセリフが入ります。
|
1 2 3 4 5 6 7 8 9 10 |
<div class="chat_l"> <div class="talker"><b><img class="circle" alt="登場人物A" src="./images/cast01.jpg">笑顔の登場人物A</b></div> <div class="bubble_wrap"> <div class="bubble"> <div class="bubble_in"> <p>ここにセリフが入ります。ここにセリフが入ります。ここにセリフが入ります。ここにセリフが入ります。</p> </div> </div> </div> </div> |
 笑顔の登場人物B
笑顔の登場人物Bここにセリフが入ります。ここにセリフが入ります。ここにセリフが入ります。ここにセリフが入ります。
|
1 2 3 4 5 6 7 8 |
<div class="chat_r"> <div class="talker"><b><img class="circle" alt="登場人物B" src="./images/cast02.jpg">笑顔の登場人物B</b></div> <div class="bubble_wrap"> <div class="bubble"><div class="bubble_in"> <p>ここにセリフが入ります。ここにセリフが入ります。ここにセリフが入ります。ここにセリフが入ります。</p> </div></div> </div> </div> |
複数の人物が話している様子を表現する場合は、以下のようにクラス「together」を追加します。
 笑顔の登場人物A
笑顔の登場人物A 笑顔の登場人物A
笑顔の登場人物Aここにセリフが入ります。ここにセリフが入ります。ここにセリフが入ります。ここにセリフが入ります。
|
1 2 3 4 5 6 7 8 9 10 |
<div class="chat_l together"> <div class="talker"><b><img class="circle" alt="登場人物A" src="./images/cast01.jpg">笑顔の登場人物A</b><b><img class="circle" alt="登場人物A" src="./images/cast01.jpg">笑顔の登場人物A</b></div> <div class="bubble_wrap"> <div class="bubble"> <div class="bubble_in"> <p>ここにセリフが入ります。ここにセリフが入ります。ここにセリフが入ります。ここにセリフが入ります。</p> </div> </div> </div> </div> |
 笑顔の登場人物B
笑顔の登場人物B 笑顔の登場人物B
笑顔の登場人物Bここにセリフが入ります。ここにセリフが入ります。ここにセリフが入ります。ここにセリフが入ります。
|
1 2 3 4 5 6 7 8 |
<div class="chat_r together"> <div class="talker"><b><img class="circle" alt="登場人物B" src="./images/cast02.jpg">笑顔の登場人物B</b><b><img class="circle" alt="登場人物B" src="./images/cast02.jpg">笑顔の登場人物B</b></div> <div class="bubble_wrap"> <div class="bubble"><div class="bubble_in"> <p>ここにセリフが入ります。ここにセリフが入ります。ここにセリフが入ります。ここにセリフが入ります。</p> </div></div> </div> </div> |
また、以下のようなスタイルもあります。
 笑顔の登場人物A
笑顔の登場人物Aここにセリフが入ります。ここにセリフが入ります。ここにセリフが入ります。ここにセリフが入ります。
|
1 2 3 4 5 6 7 8 9 10 |
<div class="chat_l chat_style02"> <div class="talker"><b><img class="circle" alt="登場人物A" src="./images/cast01.jpg">登場人物A</b></div> <div class="bubble_wrap"> <div class="bubble"> <div class="bubble_in"> <p>ここにセリフが入ります。ここにセリフが入ります。ここにセリフが入ります。ここにセリフが入ります。</p> </div> </div> </div> </div> |
 笑顔の登場人物B
笑顔の登場人物Bここにセリフが入ります。ここにセリフが入ります。ここにセリフが入ります。ここにセリフが入ります。
|
1 2 3 4 5 6 7 8 |
<div class="chat_r chat_style03"> <div class="talker"><b><img class="circle" alt="登場人物B" src="./images/cast02.jpg">登場人物B</b></div> <div class="bubble_wrap"> <div class="bubble"><div class="bubble_in"> <p>ここにセリフが入ります。ここにセリフが入ります。ここにセリフが入ります。ここにセリフが入ります。</p> </div></div> </div> </div> |