賢威8 WordPress版では、いくつかの個所で画像をアップロードして、テンプレート上の画像を変更することができます。
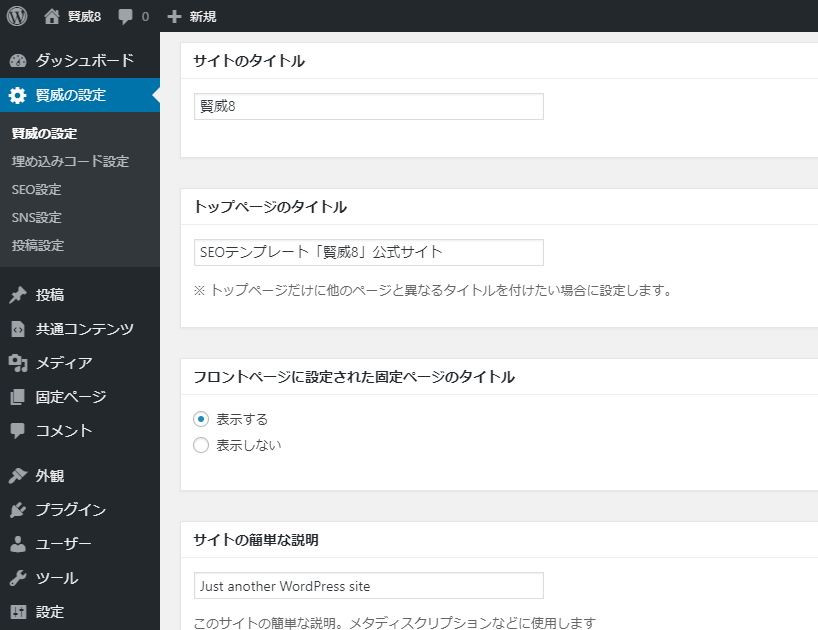
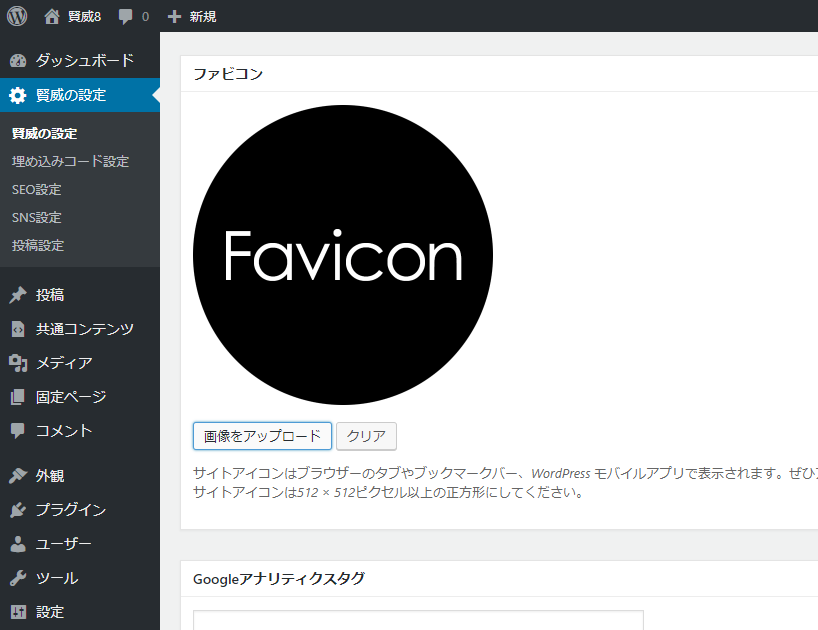
ここでは、例として、管理画面のサイドメニューから「賢威の設定」にアクセスして選択できる「ロゴ画像」を変更する方法をご紹介します。
※ここでご紹介する手順は、「賢威の設定」の「メインビジュアル」や「サイトアイコン」、「SNS設定」の「OGPの共通画像」、各種投稿エディタの「メディアを追加」などでもそのまま活用できます。
「ロゴ画像」を設定するには、まず「画像をアップロード」をクリックして、専用のアップローダーを起動します。

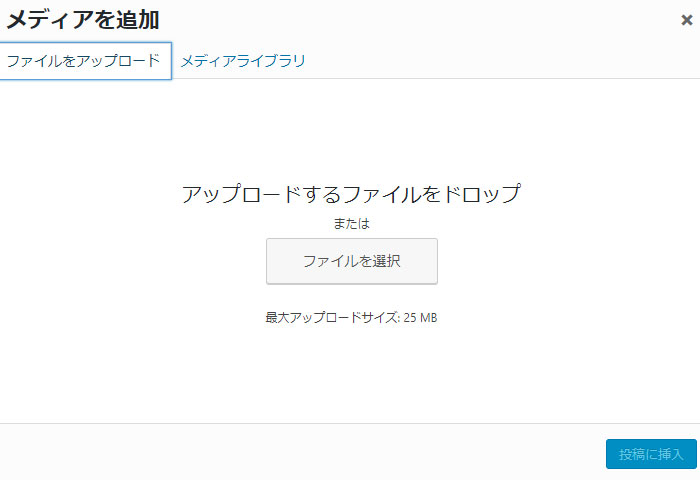
下記のように、ファイルをドラッグ&ドロップするか「ファイルを選択」からファイルを選択してアップロードしましょう。

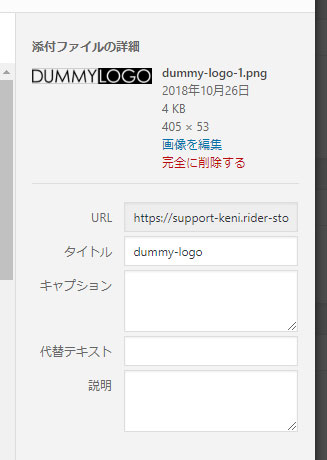
すると、画像をドロップしたエリアのすぐ下に下記画像のような項目が表示されます。

多くの項目がありますが、ひとまずこれらの項目は何も変更しなくても大丈夫です。
ただ、投稿エディタでは「代替テキスト」だけは入力するようにした方が良いでしょう。
「代替テキスト」は何らかの事情で画像が表示できない場合に、画像の代わりに用いられるalt属性の値として利用されます。
これは、検索エンジンも画像の内容を理解するために用いることから、SEOにも重要です。
※なお、ロゴ画像のalt属性にはサイトタイトルが自動的に設定されるため、「代替テキスト」の設定は必要ありません。
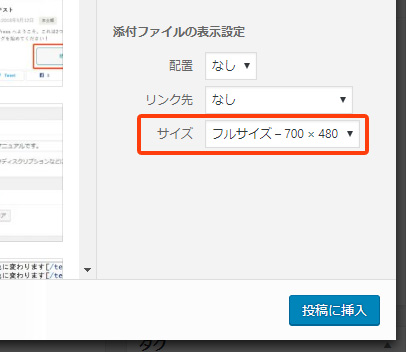
入力が終わったら、サイズが「フルサイズ」になっていることを確認して「投稿に挿入」をクリックします。

他のサイズを選ぶと、画像が意図しないサイズで縮小される可能性がありますので、ご注意ください。
また、このとき「投稿に挿入」ではなく「すべての変更を保存」をクリックしてしまうと「ロゴ画像」を変更することはできませんので、ご注意ください。
最後に、「賢威の設定」ページの一番下にある「変更を保存」ボタンをクリックし、実際のサイトを表示しましょう。
先ほどアップロードしたロゴ画像が適用されているのが確認できるはずです。