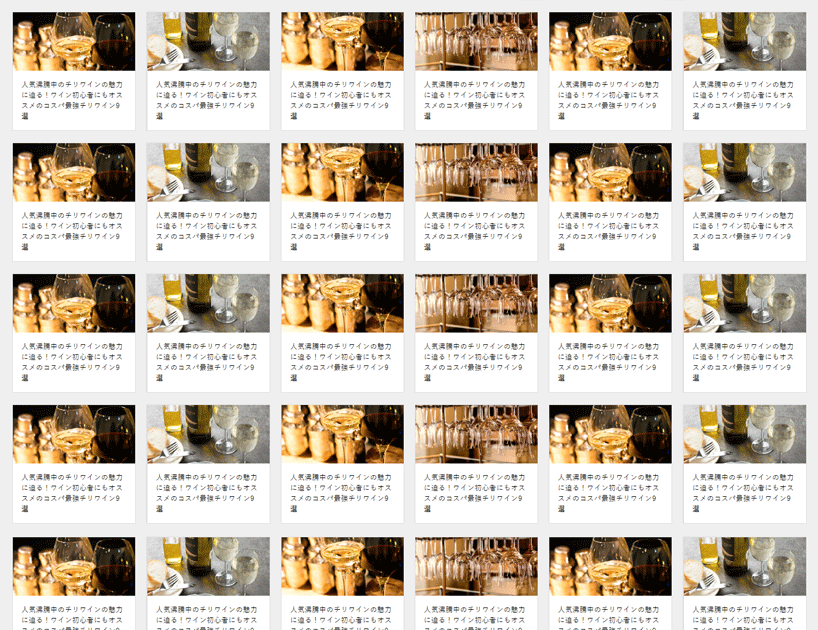
画像の上にテキストを重ねるデザインをあらかじめ2種類用意しています。
WordPressは改行があるとタグを自動で保管してしまうため、下記をWordpressのエディタにコピー&ペーストしてデザインが崩れる場合、タグとタグの間の改行が影響している可能性があります。
その場合は改行を削除して記述いただけますでしょうか。
なお、以下の記述は、WordPress版用に少し変更して記述しています(HTML版のスタイルガイドと少し構成が異なります)。
画像の上にテキストを配置
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<div class="col-wrap col3-wrap col-wrap_onimage"> <div class="col"> <div> <a href="#"> <img class="w100" src="./images/sample007.jpg" alt="サンプル" width="270" height="180"> </a> </div> <p class="col-text_onimage"><a href="#">テキスト</a></p> </div> <div class="col"> <div> <a href="#"> <img class="w100" src="./images/sample008.jpg" alt="サンプル" width="270" height="180"> </a> </div> <p class="col-text_onimage"><a href="#">テキスト</a></p> </div> <div class="col"> <div> <a href="#"> <img class="w100" src="./images/sample009.jpg" alt="サンプル" width="270" height="180"> </a> </div> <p class="col-text_onimage"><a href="#">テキスト</a></p> </div> </div> |
背景画像の上にテキストを配置
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<div class="col-wrap col3-wrap col-wrap_onimage_02"> <div class="col bdr" style="background-image: url(./images/sample007.jpg);"> <div class="col-text_onimage"> <a href="#"> テキストが入りますテキストが入りますテキストが入りますテキストが入ります </a> </div> </div> <div class="col bdr" style="background-image: url(./images/sample008.jpg);"> <div class="col-text_onimage"> <a href="#"> テキストが入りますテキストが入りますテキストが入りますテキストが入ります </a> </div> </div> <div class="col bdr" style="background-image: url(./images/sample009.jpg);"> <div class="col-text_onimage"> <a href="#"> テキストが入りますテキストが入りますテキストが入りますテキストが入ります </a> </div> </div> </div> |