
賢威8では、CSSを変更してデザイン調整をする方法が、3つあります。
- 追加CSSから変更・追記する
- CSSファイルを直接変更・追記する
- 記事毎に個別のCSSを適用する
順に紹介していきますね。
追加CSSから変更・追記する
賢威8では、「追加CSS」にCSSを追加して、デザインをカスタマイズすることをお勧めしています。
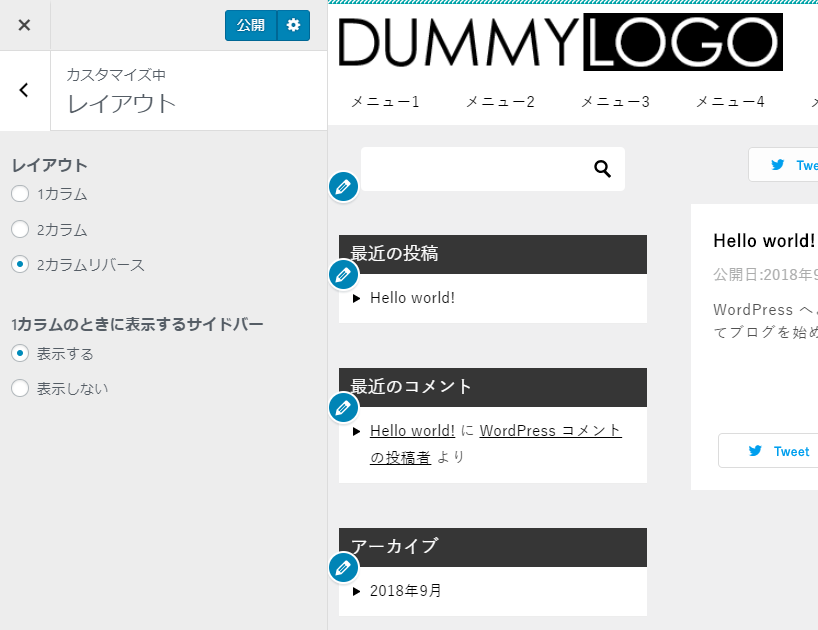
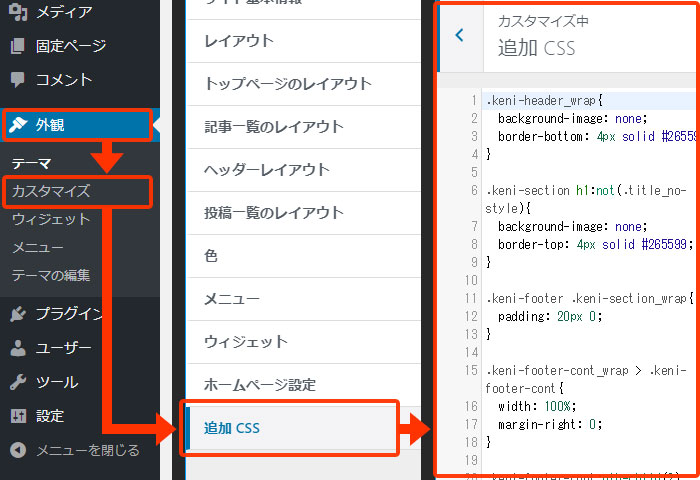
追加CSSには、管理画面の左欄、「外観」→「カスタマイズ」→「追加CSS」から行くことが出来ます。

記述自体は、一般的なCSSのルールに従って記述する必要があり、CSSの基本的な知識が必要になりますが、用意されたテキストエリアにCSSを追記すると右側のデザインがリアルタイムに変化するので、これまでと比べてカスタマイズがしやすくなっています。
CSSファイルを直接変更・追記する
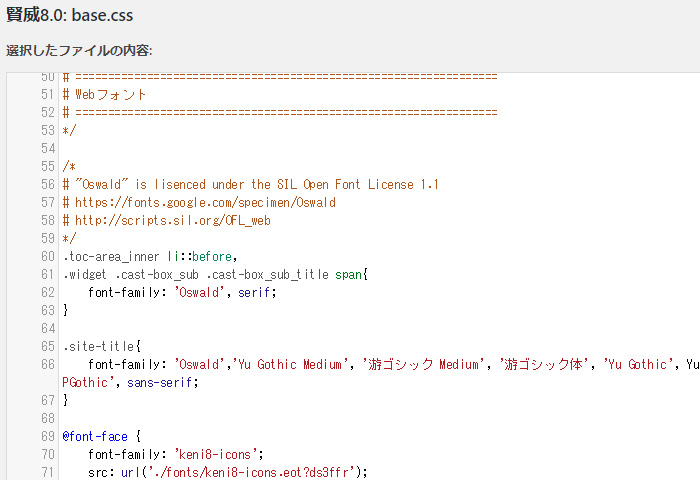
これまでご案内してきた、賢威テンプレート内にある、「base.css」「advance.css」などのファイルの記述を変更、追記する方法です。
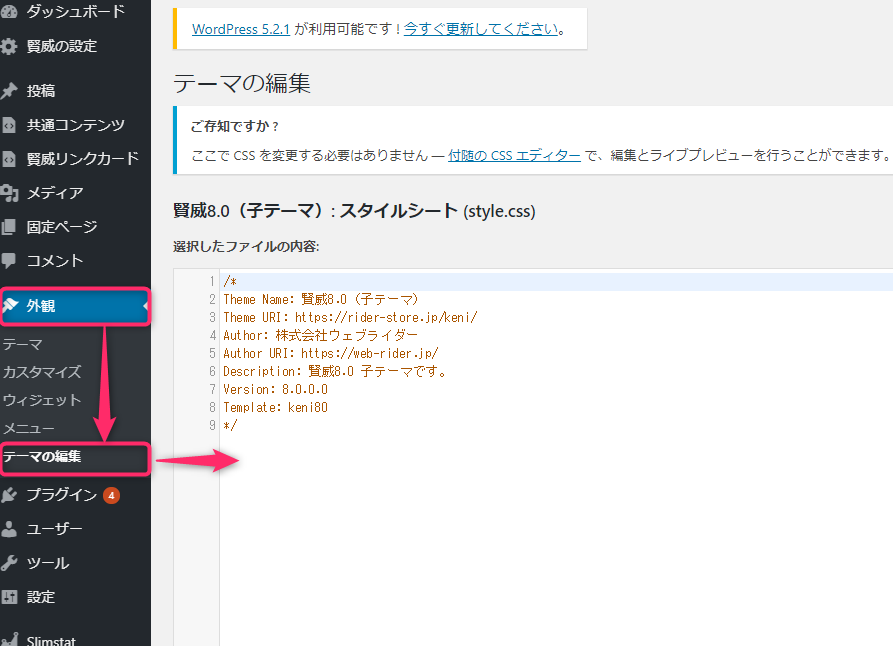
こちらは、管理画面の左欄、「外観」→「テーマの編集」から行うことが出来ます。

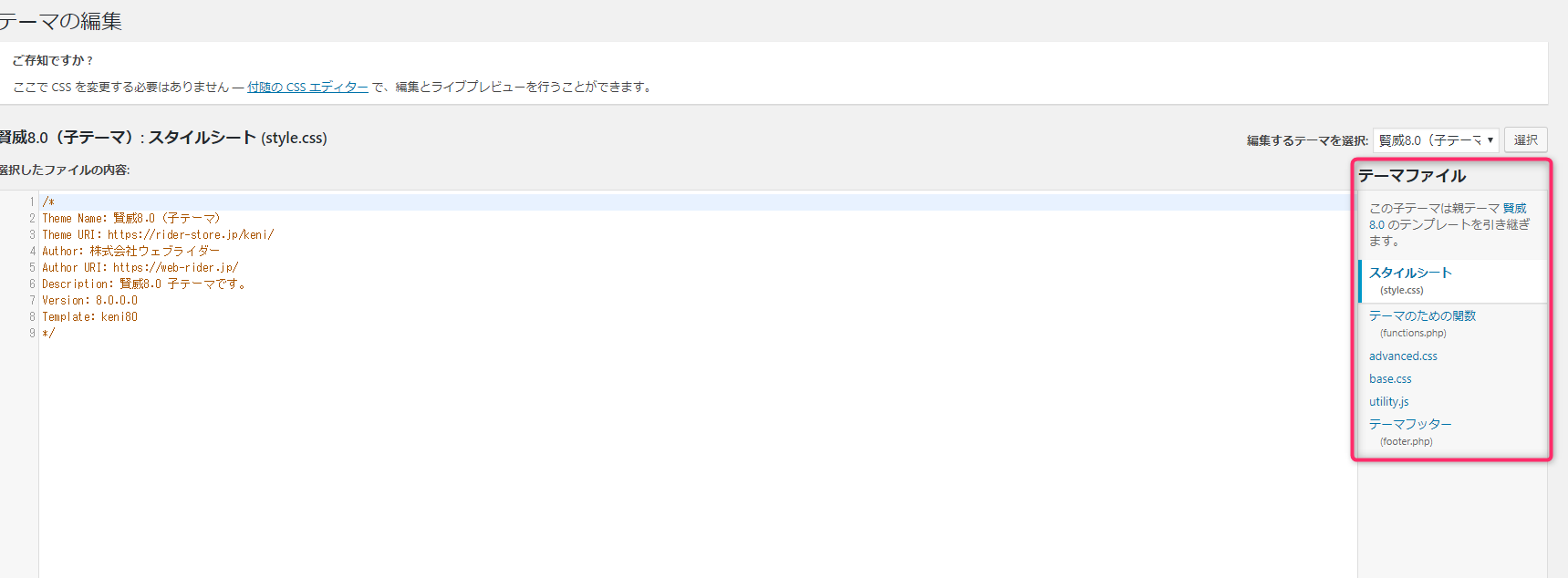
base.cssなどの編集したいファイルの選択は、右の「テーマファイル」から選ぶことが出来ます。

もちろん、FTPを使って、CSSファイルの変更、追記も行えますので、FTPが使える方は、FTPを使用してのファイルの更新をおススメします。
記事毎に個別のCSSを適用する
こちらは、記事投稿ページの下部にある、「この投稿のみに表示するCSS/JS」からCSSを変更、追記する方法です。

名称の通り、この投稿のみに反映される「CSS」「JavaScript」の設定が行えます。
※今回はCSSのみの紹介ですが、JavaScriptを記述される場合は、セキュリティなどに関して、細心の注意をはらって記述をして頂きますようお願い致します。
CSS記述の際は以下のように「styleタグ」で個別に括って記述する必要がありますので、ご注意ください。
|
1 2 3 |
<style> CSSを記述 </style> |