
賢威8ではさまざまな文字装飾用のCSSを用意しています。
文字色
賢威では以下の文字色を用意しています。
文字色を水色に変更することができます。
|
1 2 |
<p class="navy">文字色を紺色に変更することができます。</p> <p class="aqua">文字色を水色に変更することができます。</p> |
文字色を赤色に変更することができます。
|
1 |
<p class="red">文字色を赤色に変更することができます。</p> |
文字色をオレンジ色に変更することができます。
文字色をピンク色に変更することができます。
文字色を紫色に変更することができます。
|
1 2 3 |
<p class="orange">文字色をオレンジ色に変更することができます。</p> <p class="pink">文字色をピンク色に変更することができます。</p> <p class="purple">文字色を紫色に変更することができます。</p> |
文字色を緑色に変更することができます。
|
1 |
<p class="green">文字色を緑色に変更することができます。</p> |
その他の色
文字色を青色に変更することができます。
文字色を黄色に変更することができます。
文字色をオリーブ色に変更することができます。
文字色をライム色に変更することができます。
文字色を黒色に変更することができます。
文字色を灰色に変更することができます。
文字色を白色に変更することができます。
文字色を茶色に変更することができます。
|
1 2 3 4 5 6 7 8 |
<p class="blue">文字色を青色に変更することができます。</p> <p class="yellow">文字色を黄色に変更することができます。</p> <p class="olive">文字色をオリーブ色に変更することができます。</p> <p class="lime">文字色をライム色に変更することができます。</p> <p class="black">文字色を黒色に変更することができます。</p> <p class="gray">文字色を灰色に変更することができます。</p> <p class="white"><span style="background-color: #ccc;">文字色を白色に変更することができます。</span></p> <p class="brown">文字色を茶色に変更することができます。</p> |
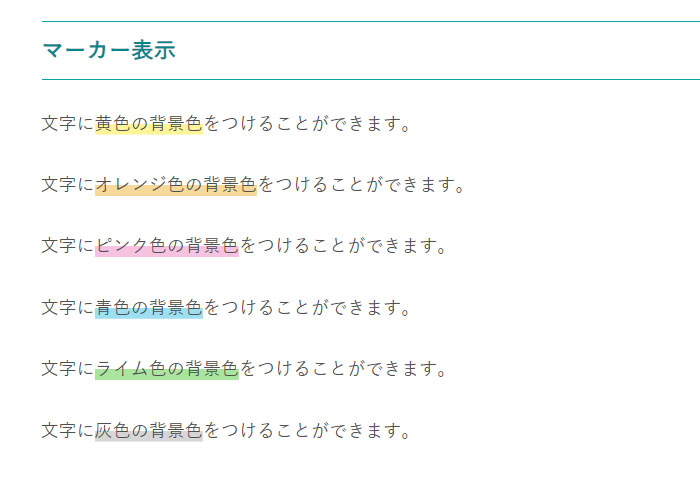
マーカー表示
以下は文字の色を変更しませんが、背景にマーカーを引くための装飾です。
文字に黄色の背景色をつけることができます。
文字にオレンジ色の背景色をつけることができます。
文字にピンク色の背景色をつけることができます。
文字に青色の背景色をつけることができます。
文字にライム色の背景色をつけることができます。
文字に灰色の背景色をつけることができます。
|
1 2 3 4 5 6 7 8 |
<div class="data-sample"> <p>文字に<span class="line-yellow">黄色の背景色</span>をつけることができます。</p> <p>文字に<span class="line-orange">オレンジ色の背景色</span>をつけることができます。</p> <p>文字に<span class="line-pink">ピンク色の背景色</span>をつけることができます。</p> <p>文字に<span class="line-blue">青色の背景色</span>をつけることができます。</p> <p>文字に<span class="line-lime">ライム色の背景色</span>をつけることができます。</p> <p>文字に<span class="line-gray">灰色の背景色</span>をつけることができます。</p> </div> |