
賢威8では記事を便利に使うためのショートコードを複数用意しています。
ショートコードとはあらかじめ用意しておいたプログラムを呼び出せる便利な機能で、テキストエディタ上でプログラムを実行させることができるようになるため、広く利用されています。
賢威8ではすでに賢威7で用意していた「共通コンテンツ」や「キャラ」のショートコードのほか、カラーボックスやブログカードなどを新たに用意しました。
共通コンテンツの表示
「共通コンテンツ」に登録した内容を出力します。
「id」等の値は共通コンテンツで指定されたものを利用します。
|
1 |
[cc id=1111] |
フォントカラーの変更
テキストをあらかじめ用意されている色に変更することができます。
以下のようになります。
|
1 |
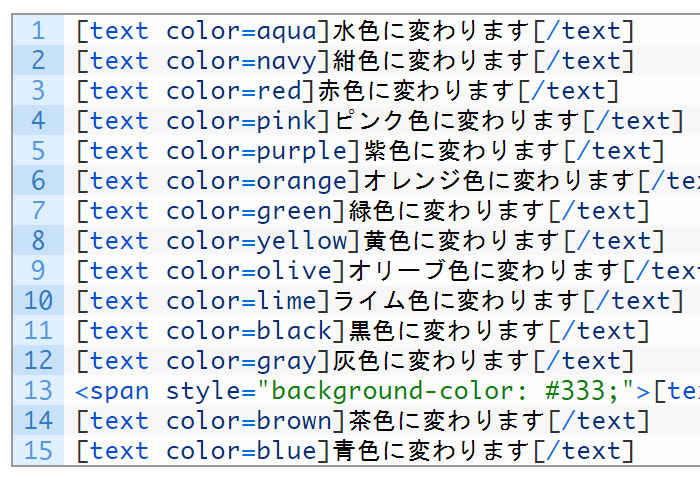
[text color=aqua]水色に変わります[/text] |
|
1 |
[text color=navy]紺色に変わります[/text] |
|
1 |
[text color=red]赤色に変わります[/text] |
|
1 |
[text color=pink]ピンク色に変わります[/text] |
|
1 |
[text color=purple]紫色に変わります[/text] |
|
1 |
[text color=orange]オレンジ色に変わります[/text] |
|
1 |
[text color=green]緑色に変わります[/text] |
|
1 |
[text color=yellow]黄色に変わります[/text] |
|
1 |
[text color=olive]オリーブ色に変わります[/text] |
|
1 |
[text color=lime]ライム色に変わります[/text] |
|
1 |
[text color=black]黒色に変わります[/text] |
|
1 |
[text color=gray]灰色に変わります[/text] |
|
1 |
<span style="background-color: #333;">[text color=white]白色に変わります[/text]</span> |
|
1 |
[text color=brown]茶色に変わります[/text] |
|
1 |
[text color=blue]青色に変わります[/text] |
また、同様にマーカーを指定することができます。
タイプを「marker」に指定した上で、色を指定します。
|
1 |
[text type=marker color=orange]オレンジ色のマーカーが引かれます[/text] |
|
1 |
[text type=marker color=pink]ピンク色のマーカーが引かれます[/text] |
|
1 |
[text type=marker color=blue]青色のマーカーが引かれます[/text] |
|
1 |
[text type=marker color=lime]ライム色のマーカーが引かれます[/text] |
|
1 |
[text type=marker color=gray]灰色のマーカーが引かれます[/text] |
|
1 |
[text type=marker color=yellow]黄色のマーカーが引かれます[/text] |
注記の追加
以下のように記述することで、2行目以降を一文字分インデントすることができます。
|
1 |
[note]※テキストが入ります。[/note] |
マルチカラム
次のようにして、横に複数のカラムを並べることができます。
※WordPressの整形機能の関係で、改行を削除しないと崩れる場合がありますので、ご注意ください。
※以下のサンプルは分かりやすいように、背景色と枠を付けています
1~6カラムの実装が可能です。
|
1 |
[col 2][col_inner]■[/col_inner][col_inner]■[/col_inner][/col] |
|
1 |
[col 3][col_inner]■[/col_inner][col_inner]■[/col_inner][col_inner]■[/col_inner][/col] |
|
1 |
[col 4][col_inner]■[/col_inner][col_inner]■[/col_inner][col_inner]■[/col_inner][col_inner]■[/col_inner][/col] |
|
1 |
[col 5][col_inner]■[/col_inner][col_inner]■[/col_inner][col_inner]■[/col_inner][col_inner]■[/col_inner][col_inner]■[/col_inner][/col] |
|
1 |
[col 6][col_inner]■[/col_inner][col_inner]■[/col_inner][col_inner]■[/col_inner][col_inner]■[/col_inner][col_inner]■[/col_inner][col_inner]■[/col_inner][/col] |
|
1 |
[col 2][col_ns]■[/col_ns][col_ns]■[/col_ns][/col] |
|
1 |
[col 3][col_ns]■[/col_ns][col_ns]■[/col_ns][col_ns]■[/col_ns][/col] |
|
1 |
[col 4][col_ns]■[/col_ns][col_ns]■[/col_ns][col_ns]■[/col_ns][col_ns]■[/col_ns][/col] |
|
1 |
[col 5][col_ns]■[/col_ns][col_ns]■[/col_ns][col_ns]■[/col_ns][col_ns]■[/col_ns][col_ns]■[/col_ns][/col] |
|
1 |
[col 6][col_ns]■[/col_ns][col_ns]■[/col_ns][col_ns]■[/col_ns][col_ns]■[/col_ns][col_ns]■[/col_ns][col_ns]■[/col_ns][/col] |
カラーボックス
コンテンツが入ります。コンテンツが入ります。
|
1 |
[box class="box_style_blue" title="タイトルが入ります"]コンテンツが入ります。コンテンツが入ります。[/box] |
コンテンツが入ります。コンテンツが入ります。
|
1 |
[box class="box_style_green" title="タイトルが入ります"]コンテンツが入ります。コンテンツが入ります。[/box] |
コンテンツが入ります。コンテンツが入ります。
|
1 |
[box class="box_style_orange" title="タイトルが入ります"]コンテンツが入ります。コンテンツが入ります。[/box] |
コンテンツが入ります。コンテンツが入ります。
|
1 |
[box class="box_style_red" title="タイトルが入ります"]コンテンツが入ります。コンテンツが入ります。[/box] |
コンテンツが入ります。コンテンツが入ります。
|
1 |
[box class="box_style_pink" title="タイトルが入ります"]コンテンツが入ります。コンテンツが入ります。[/box] |
コンテンツが入ります。コンテンツが入ります。
|
1 |
[box class="box_style_yellow" title="タイトルが入ります"]コンテンツが入ります。コンテンツが入ります。[/box] |
コンテンツが入ります。コンテンツが入ります。
|
1 |
[box class="box_style_gray" title="タイトルが入ります"]コンテンツが入ります。コンテンツが入ります。[/box] |
なお、「class」を複数指定することもできます。
コンテンツが入ります。コンテンツが入ります。
|
1 |
[box class="box_style_blue al-c" title="タイトルが入ります"]コンテンツが入ります。コンテンツが入ります。[/box] |
リンクカード
投稿にリンクカードを埋め込むことができます。
『美味しいワイン』は、ワイン初心者ならではの視点でワインの美味しさを発見するサイトです。ワインの美味しさがよくわからないという人も、このサイトを見ればきっとワインが好きになる、そんなコンテンツを発信しています。ナビゲーターはワイン三貴族です。
基本的には以下のように「url」を指定すると自動的にリンク先の情報が取得されます。
|
1 |
[keni-linkcard url="https://wine-good.jp/"] |
ただし、うまく表示されない場合や、リンク先がアクセス制限を行っている場合など、自動での取得が難しい場合があります。
また、情報をそのまま使いたくない場合も考えられます。
そういう場合は以下のように、指定することで、任意の情報に変えることができます。
賢威8では記事を便利に使うためのショートコードを複数用意しています。すでに賢威7で用意していた「共通コンテンツ」や「キャラ」のショートコードのほか、カラーボックスやブログカードなどを新たに用意しました。
|
1 |
[keni-linkcard url="http://demo.keni.jp/shortcodes/" src="http://demo.keni.jp/wp-content/uploads/2018/07/short-001.jpg" title="賢威で用意されているショートコードを使いこなそう" description="賢威8では記事を便利に使うためのショートコードを複数用意しています。すでに賢威7で用意していた「共通コンテンツ」や「キャラ」のショートコードのほか、カラーボックスやブログカードなどを新たに用意しました。"] |
それぞれ以下を指定しています。
- url・・・リンク先URL
- src・・・サムネイル画像のパス
- title・・・リンク先ページのタイトル
- description・・・リンク先ページの要約文
改行
WordPressでは複数行の改行ができないように制御されています。
そのため、<br>を使って余白を変更したい場合は次のショートコードを利用します。
なお、numの数値が<br>の数にあたり、以下の例であれば3つの<br>が連続で出力されます。
テキストが入ります。
|
1 |
テキストが入ります。[br num=3]テキストが入ります。 |