
賢威8ではトップページの上部に表示するメインビジュアルを5つのパターンから選ぶことができるようになりました。
選択できるのは以下です。
- 画像
- 背景画像
- 動画
- スライダー
- 全画面表示
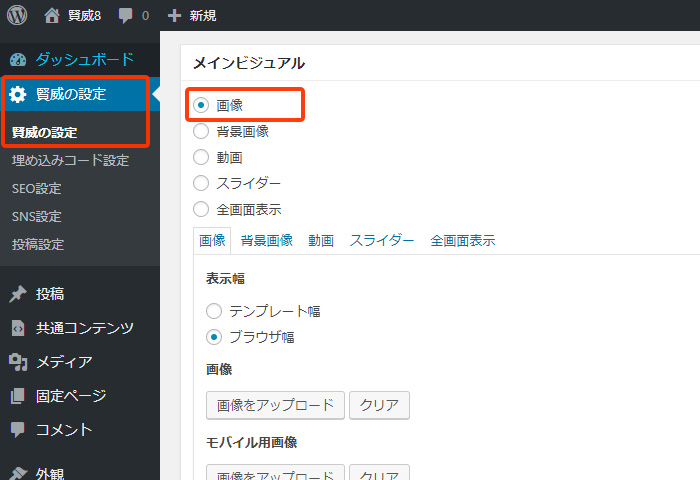
画像

これまでもあった画像をメインビジュアルに設定するものです。
表示幅を「テンプレート幅」で画像を表示させる場合と「ブラウザ幅(画面横幅いっぱい)」で画像を表示させる場合のふたつから選ぶことができます。
「テンプレート幅」は、メインコンテンツと同じ横幅で表示されるもので、初期状態では1200px×375px(あるいは1600px×500px)の画像を想定しています。
一方「ブラウザ幅」は文字通りPCのモニターいっぱいに表示される場合があるので、正確なpx数は状況によって異なります。
少なくとも、横2000px以上の画像を用意する方が良いでしょう。
モバイル時の画像については、上記のどちらを選んでも表示に違いはありません。
初期設定では750px×500pxの画像が適用されることを想定しています。
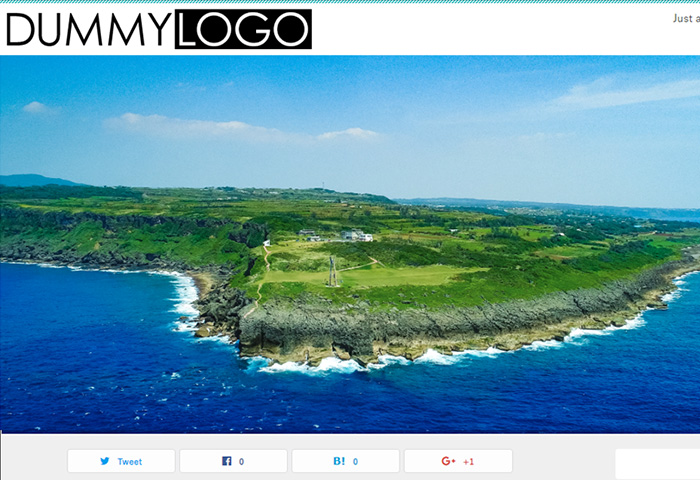
背景画像

「画像」と同じく「テンプレート幅」と「ブラウザ幅」が選択できます。
画像サイズも「画像」の場合と同じで、「テンプレート幅」は横幅1200px以上、「ブラウザ幅」は横幅2000px以上の画像を設定して利用します。
背景画像については「background-size: cover」を指定しているため、画像の縦横比を保持したまま、背景領域を完全に覆う最小サイズに拡大・縮小されます。
そのため、背景画像に文字を入れる場合は、アクセスするデバイスによって文字が切れたり、見えなくなることが考えれますので、ご注意ください。
そのため、テキストは「背景画像」の「テキスト」項目を利用して表現することをお勧めいたします。
なお、このテキストの表示されるエリアは「テキストの位置」を変更することで、3つのパターンに変更することができます。
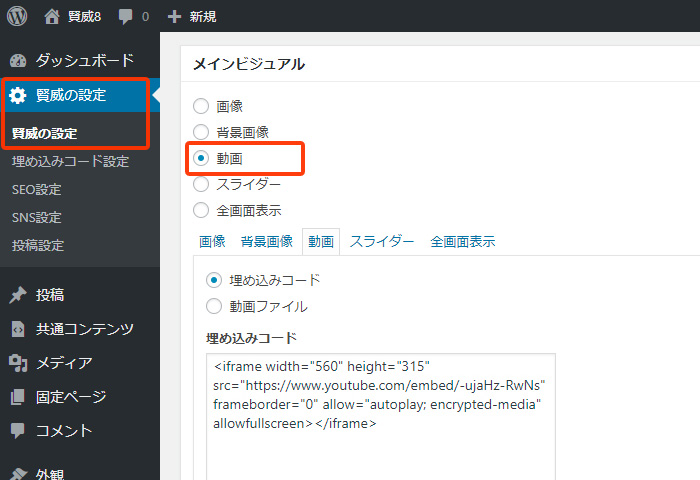
動画

「mp4」等の形式の動画ファイルまたはYoutube等の動画を埋め込み、全画面で表示させます。
※制約があることから、モバイル用には画像しか選択することができなくなっていますので、ご注意ください。
「背景画像」と同様にテキストを指定し、動画に重ねて表示させることができます。
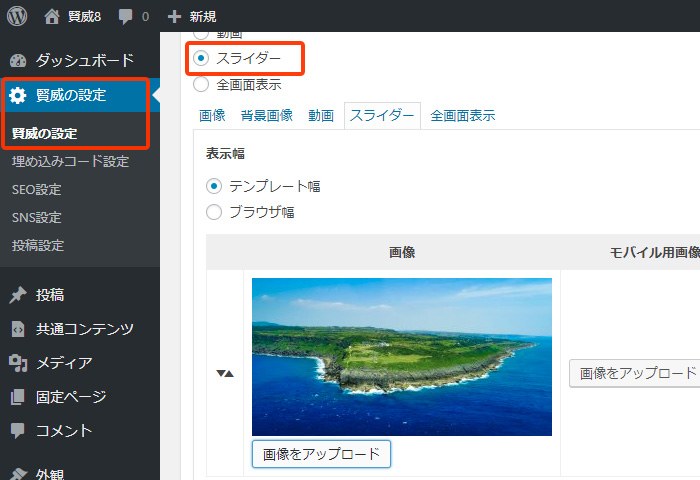
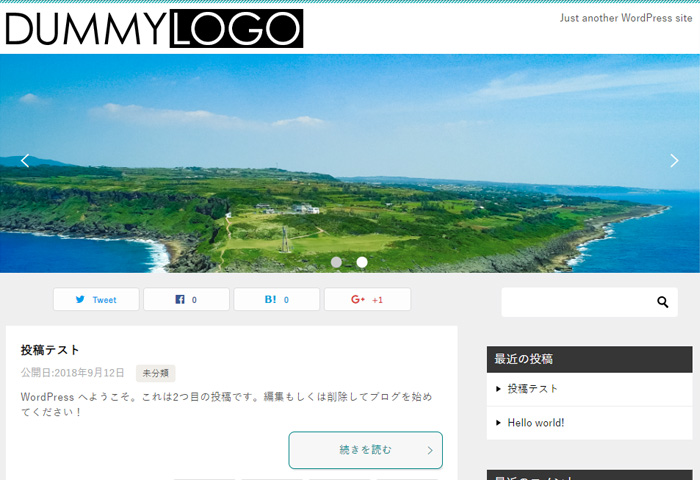
スライダー

複数の画像を設定すると一定時間ごとに画像がスライドしていくものです。
画像の追加数にとくに成約はありません。

「画像」と同じく「テンプレート幅」と「ブラウザ幅」が選択でき、PCとモバイルで別の画像を選択できます。
初期状態ではPC用には1200px×375px(あるいは1600px×500px)の画像、モバイル用には750px×500pxの画像を想定しています。
画像に対してリンクを指定することもできます。
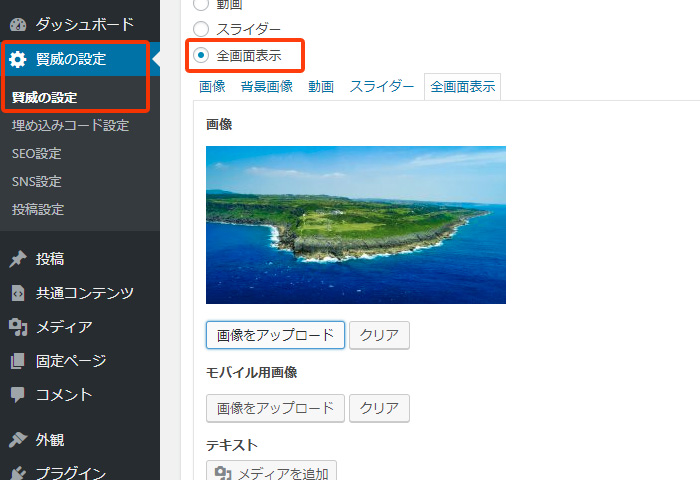
全画面表示

画像を全画面表示にして表示することができます。
賢威7ではLPページとして提供した機能です。
PCとモバイルで別の画像を選択でき、「動画」と同様に、「テキスト」エリアを設置できます。
初期状態では1400px×740pxの画像を想定しています。