賢威8では、サイトの左上部にある、「サイトタイトル」が表示される箇所に画像を適用することができます(ここでいう「サイトタイトル」は「titleタグ」に指定されるタイトルではありません。)。

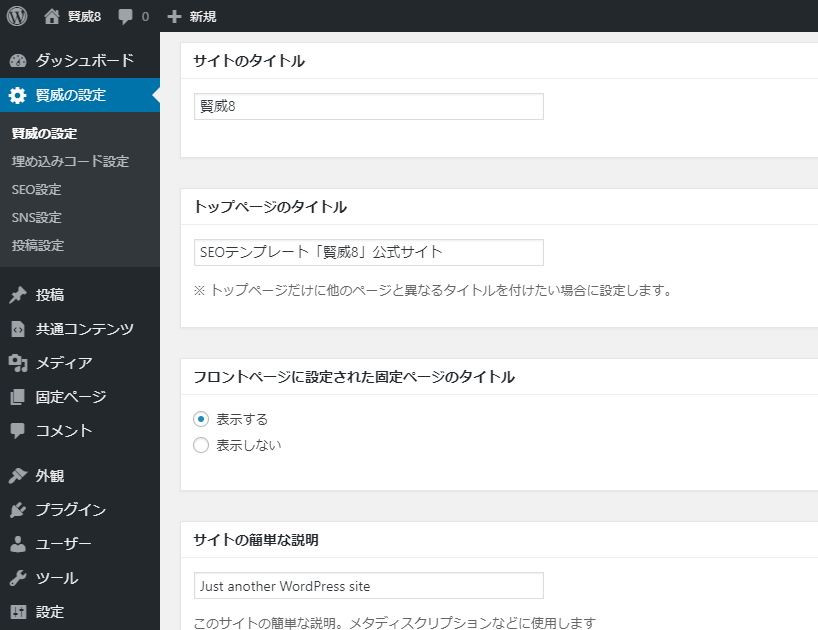
「賢威の設定」→「ロゴ画像」で画像をアップロードし、適用することで、初期状態ではテキストとなっている部分を画像にすることができます。

なお、「サイトタイトル」は、トップページでは「h1要素」でマークアップされています(それ以外のページだと「p要素」)。
そのため、画像を適用した場合、altテキストには「サイトタイトル」がそのまま割り当てられます。
画像の内容とalt属性の内容が大きく異ならないように、ご注意ください。
|
1 2 3 4 5 |
<h1 class="site-title"> <a href="サイトのURL" rel="home"> <img src="画像のパス" alt="サイトタイトル"> </a> </h1> |
ロゴ画像を調整する
アップロードした画像が大きすぎて、ロゴの大きさを調整したい場合は、「外観」→「カスタマイズ」から「追加CSS」を選んで大きさを直接指定します。
具体的には以下の例のように記述してください。
|
1 2 3 |
.site-title img{ width: 200px; } |
また、ロゴ画像を中央に置きたい場合などは、たとえば以下のように「追加CSS」に追記して、レイアウトを調節するのが簡単です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
.keni-header .site-title, .keni-header_col1 .site-title{ float: none; max-width: 100%; text-align: center; } .keni-header_col1 .keni-header_cont{ max-width: 100%; } .keni-header_col2 .keni-header_cont{ display: none; } |