ここでは、独自で作成したJavaScriptファイル(以降JSファイルとします)や、ネットで公開されているJSファイルを、WordPressに読み込ませる方法を解説します。
JavaScriptを使ってテンプレートをカスタイマイズしたい場合や、JavaScriptを使った外部プラグインを導入する際に、必須となる知識です。
JSファイルを設置する
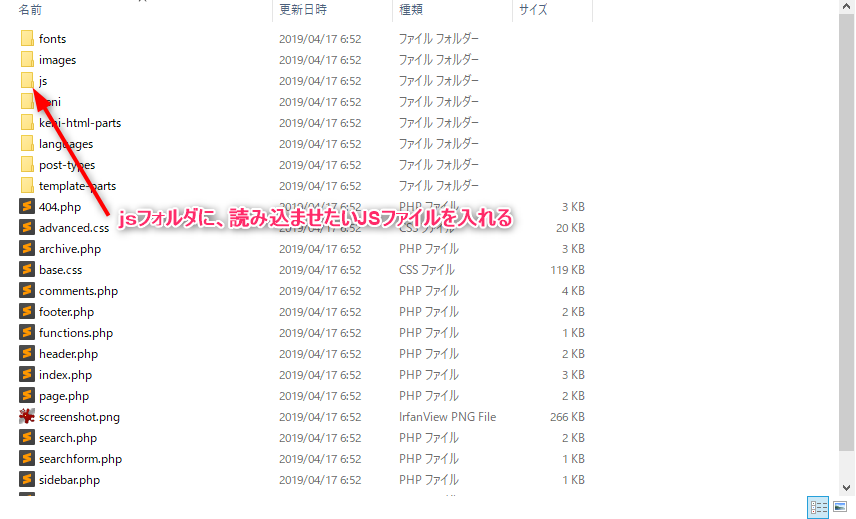
まず、読み込ませたいJSファイルを、賢威テンプレート内にある「js」フォルダーに設置します。

子テーマを使用している場合は、以下の手順で設置します。
- 子テーマ内に新規でフォルダー(ディレクトリ)を作る
- そのフォルダーに「js」と名前を付ける
- フォルダーに、読み込ませたいJSファイルを入れる
“functions.php”にJSファイルを読み込ませるためのコードを記述する
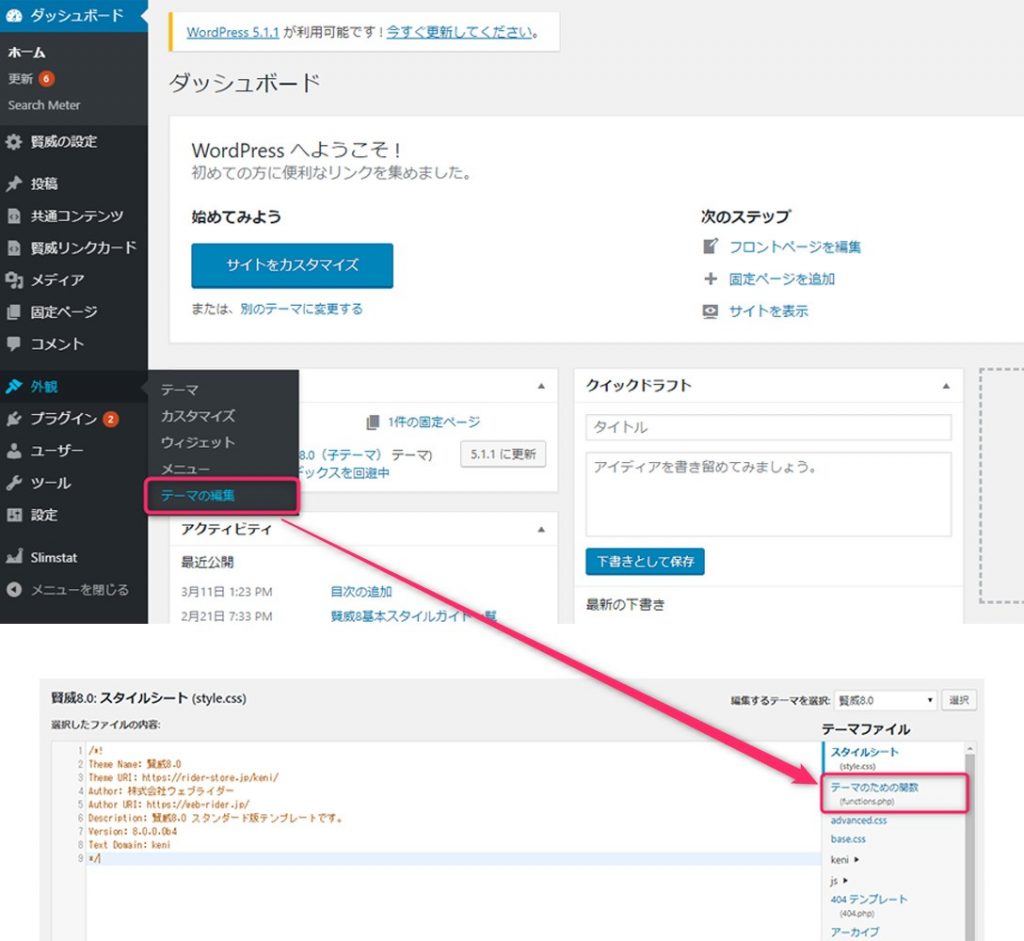
次に、賢威テンプレート内にある、「functions.php」を開きます。
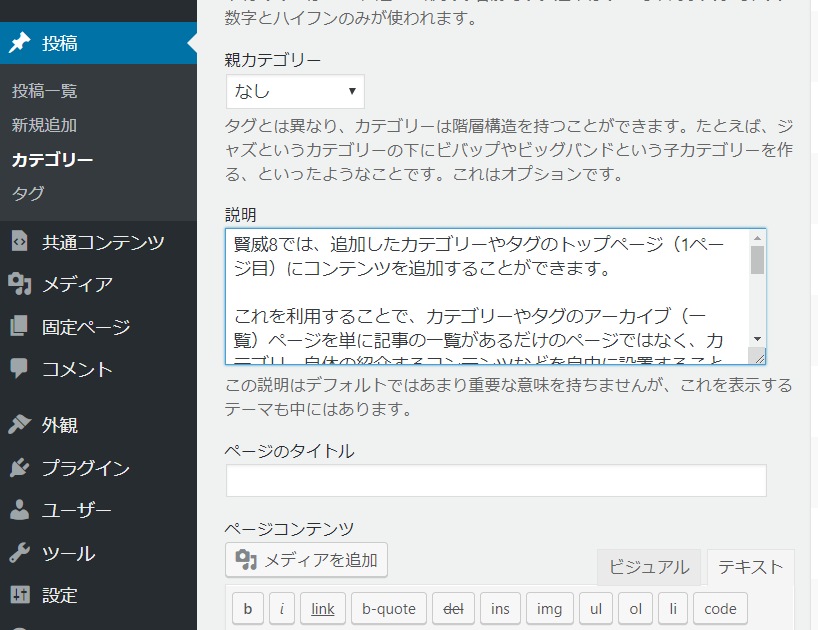
WordPress管理画面から、外観→テーマの編集、右側の一覧にある「テーマのための関数(functions.php)」をクリックします。

ここにコードを記述していきます。
以下のコード参考に記述してください。
「free_words1,2」と書いてある部分は、英字で、お好きな名前に変えて記述してください。
ですので、コピーしただけでは動作しません。お気をつけください。
|
1 2 3 4 5 |
function free_word1(){ wp_enqueue_script('free_words2',get_stylesheet_directory_uri().'/js/追加したいjsファイルの名前','',true); } add_action('wp_enqueue_scripts', '自由に命名してください1と同じものが入ります'); |
例えば、「animation.js」というJSファイルを読み込ませたい場合は以下のようになります。
|
1 2 3 4 5 |
function keni_add_animation_scripts(){ wp_enqueue_script('keni_animation',get_stylesheet_directory_uri().'/js/animation.js', array('jquery'),true ); } add_action('wp_enqueue_scripts', 'keni_add_animation_scripts'); |
よくある間違えですが、「add_action(‘wp_enqueue_scripts’)」の「wp_enqueue_scripts」部分ですが、「wp_enqueue_script」ではありません。(後ろの”s”が抜けています)
お気を付けください。
上記例では、「array(‘jquery’) 」というコードが入っていますが、これは「jQuery」を使う場合に記述しますので、読み込ませたいファイルが「jQuery」を使用してる場合、記述してください。
JSファイルを読み込んでいるか確認する
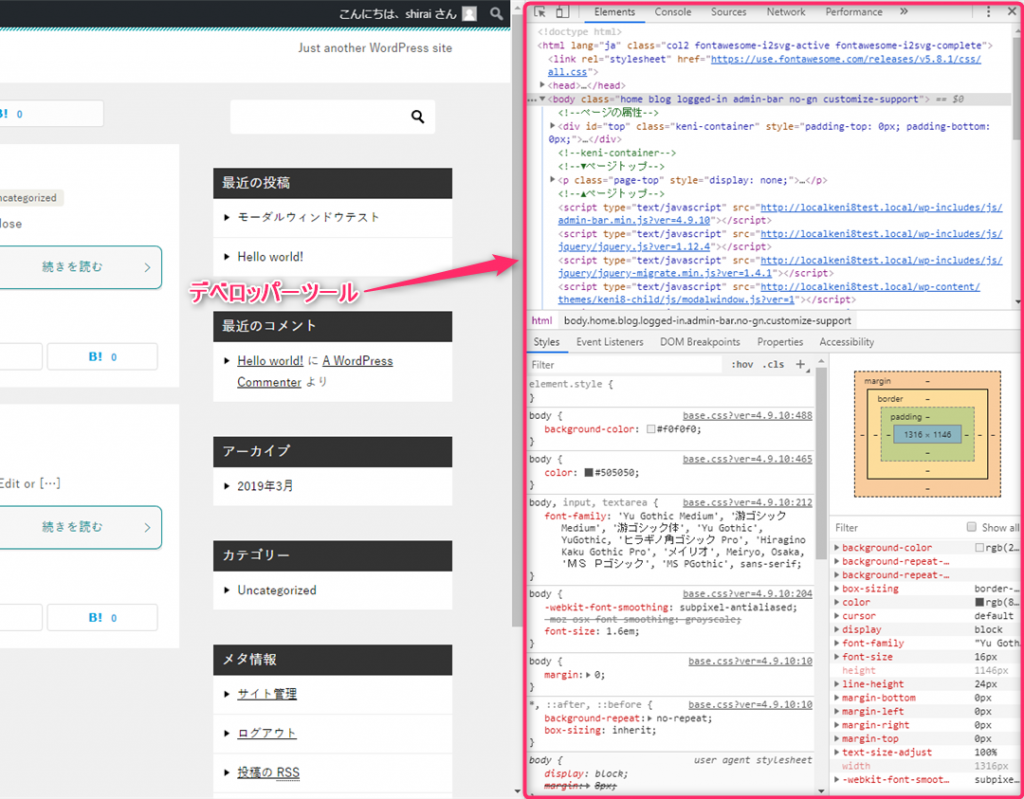
ここでは、ブラウザ「Google Chrome」に付属している「デベロッパーツール」を使い確認していきます。
*「Google Chrome」以外にも、「Microsoft Edge」、「Mozilla Firefox」に同じようなツールはありますが、ここではもっとも使いやすいものとして「Google Chrome」をご紹介しています。
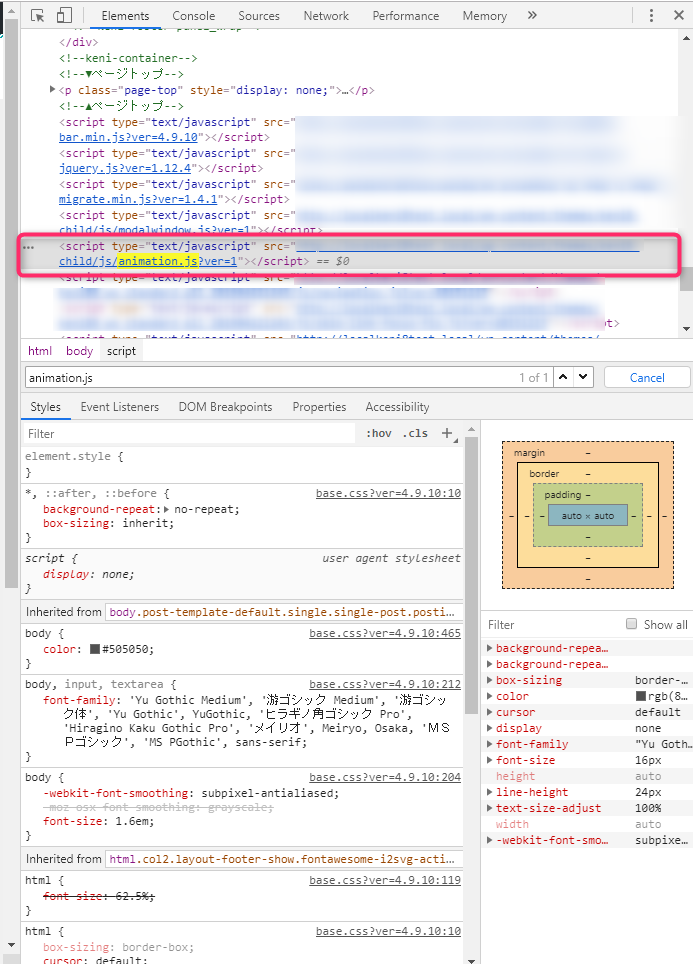
まず、設定したサイトを表示させ、キーボードの「F12」を押して、「デベロッパーツール」を表示させます。

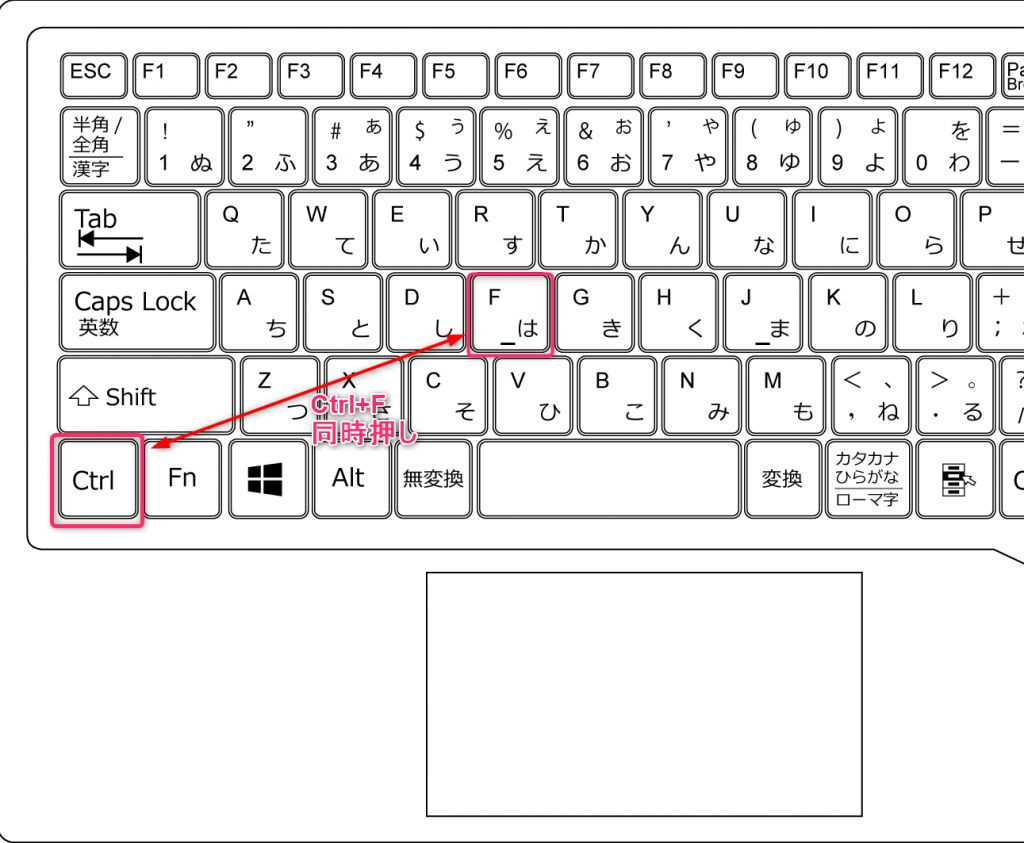
この状態でさらに、キーボードの「Ctrl+F」を押してください。

すると検索ウィンドウが出てきますので、新たに追加したJSファイルのファイル名を入れて、検索してください。
ここで、ファイル名が検索にヒットすれば、正しく読み込まれているので、設定完了です。
先ほど例にあった「animation.js」を設定し、調べたものです。
正しく読み込まれると、
|
1 |
<script type="text/javascript" ~> |
から始まるコードが、下の画像のように表示されます。