
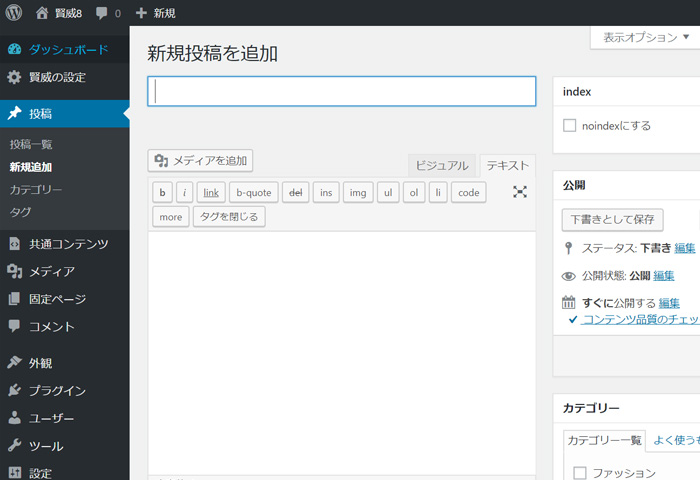
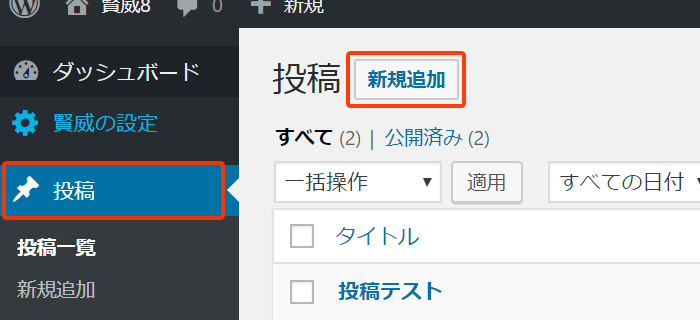
新たに記事を書く場合、「投稿」→「新規追加」から「新規投稿を追加」ページを開いて記事を作成します。
ここでは投稿編集画面にある主な項目について説明いたします。

タイトルの設定
まずは、タイトルを設定します。
新規投稿の最初の入力項目がタイトルです。
ここで入力された内容が、記事のタイトルやh1要素に利用されます。
検索結果画面でも表示されるテキストですので、ユーザーがクリックしたくなるようなものになるよう心がけましょう。

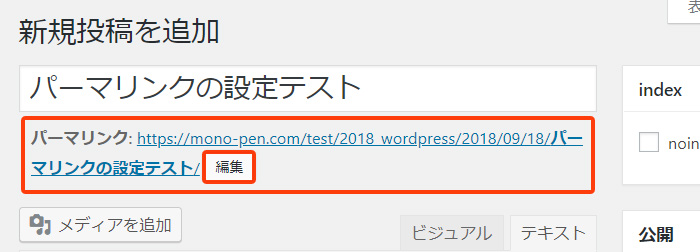
パーマリンクの設定
(新規作成時はまだ表示されていない場合がありますが、)タイトル入力項目の直ぐ下に設定したサイト全体のパーマリンクの種類に基づいて生成されたこの記事だけのURLが表示されます。
パーマリンクの設定によっては、URLの最後はタイトルを元に作成され、日本語が割り当てられる場合がありますので、変更したい場合は「編集ボタン」をクリックして任意の英数字をいれるなどして調整してください。
その後投稿エディタにコンテンツを追加しています。

投稿エディタ
コンテンツは、投稿エディタに文章を書いたり、画像を埋め込んだりして作成します。
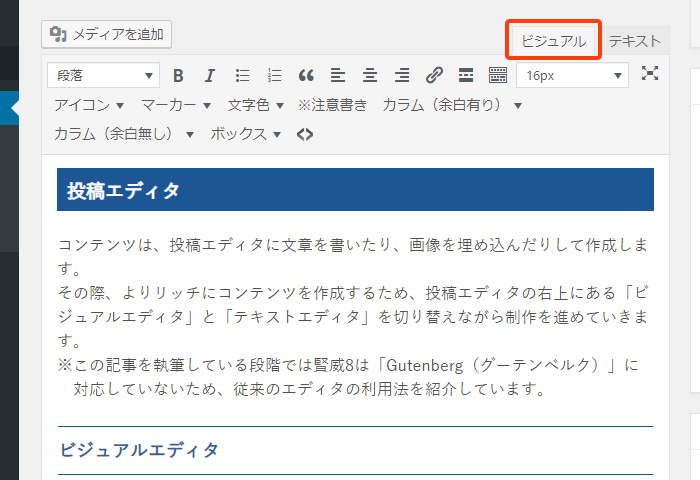
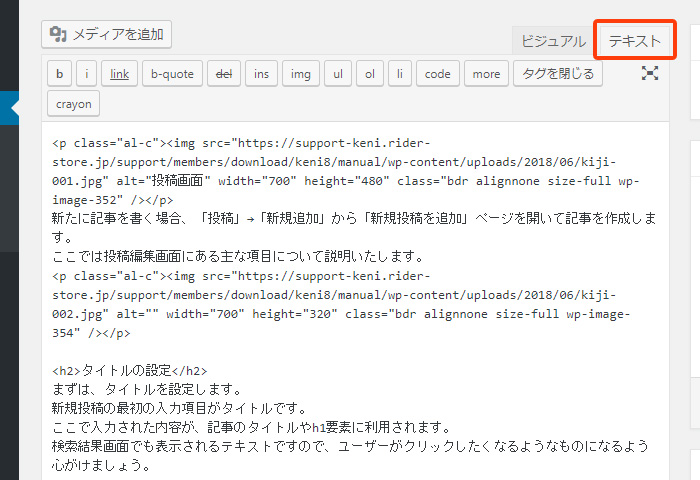
その際、よりリッチにコンテンツを作成するため、投稿エディタの右上にある「ビジュアルエディタ」と「テキストエディタ」を切り替えながら制作を進めていきます。
※この記事を執筆している段階では賢威8は「Gutenberg(グーテンベルク)」に対応していないため、従来のエディタの利用法を紹介しています。
ビジュアルエディタ
ビジュアルエディタを使うと、リアルタイムに実際にどのように表示されるかを確認しながらコンテンツ制作を進めることができます。

あらかじめ、見出し(段落)や太字、リストや引用、リンクのほか、賢威8で用意しているアイコンやマーカー、ボックスなどを使うことができます。
HTMLに慣れていない方は主にこちらを使うことが多くなると思いますが、基本的にビジュアルエディタだけでもコンテンツを制作することは可能です。
なお、賢威8では記事タイトルがh1になるので、エディタ上では同じくh1でマークアップされる「見出し1」は原則として利用しません。
「見出し2」以下の見出しを利用するようにしましょう。
※なお、HTMLの文法上h1を複数使うことは誤りとはいえないため、複数使ったとしても問題が起きるわけではありませんが、賢威では検索エンジンに対し、メインコンテンツのテーマを明確にさせるため、h1をひとつにすることをお勧めしています。
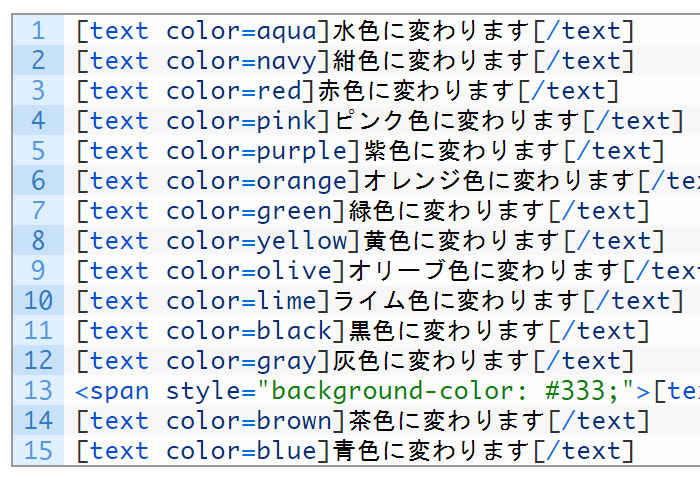
テキストエディタ
一方でテキストエディタでは、装飾のないテキストとHTMLを利用してコンテンツを制作することができます。

HTMLの知識が必要になりますが、より厳密でリッチなコンテンツを作ることができます。
ビジュアルエディタで行った装飾は複数のタグの入れ子になり、ソースとしての美しさを損ねている場合がありますが、テキストエディタで編集した場合は、その辺りも調整することができます。
また、その他に、ショートコードや、賢威であらかじめ用意している多くのデザインパーツを利用するのにもテキストエディタの方が便利です。
利用できるショートコードの一覧については、こちらのページをご確認ください。
賢威8では記事を便利に使うためのショートコードを複数用意しています。すでに賢威7で用意していた「共通コンテンツ」や「キャラ」のショートコードのほか、カラーボックスやブログカードなどを新たに用意しました。
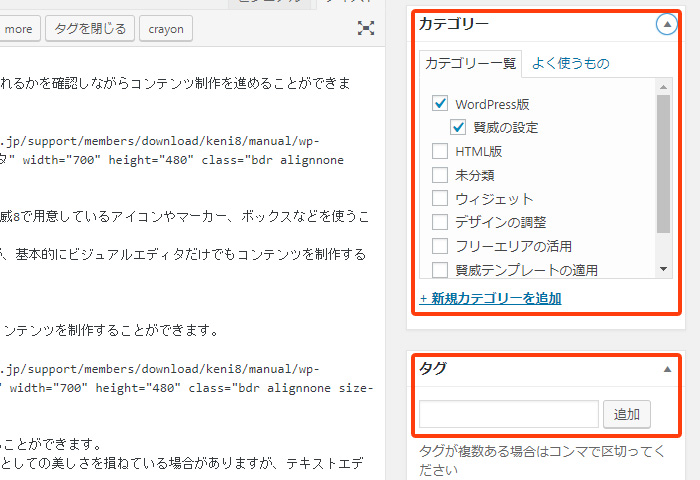
カテゴリーとタグ
WordPressでは基本的に投稿が紐づくカテゴリーを設定する必要があります。
記事を作成した後は、必ずカテゴリーをひとつ以上選んで設定しましょう。
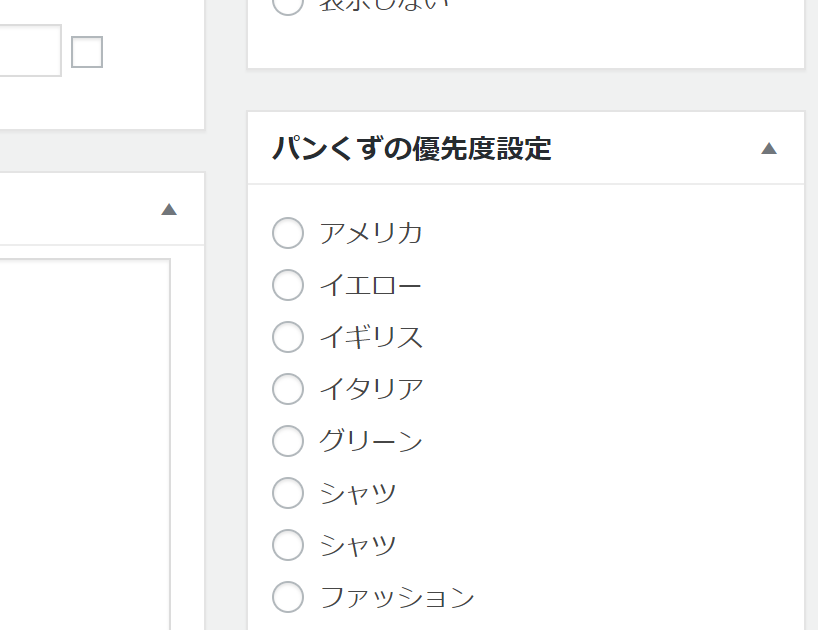
なお、賢威8では、ここで選んだカテゴリーがパンくずに表示されます。
2つ以上のカテゴリーに紐づいている場合は、投稿エディタの右側にある「パンくずの優先度設定」から表示したいカテゴリーを選んでおきましょう。
なお、タグは必ずしも設定する必要はありません。
タグを設定すると、そのタグのページに投稿が表示されるようになり、タグに属する記事がまとめて表示されるようになりますので、カテゴリーとは違うまとまりとして設定したいキーワードがあれば、設定するようにしましょう。

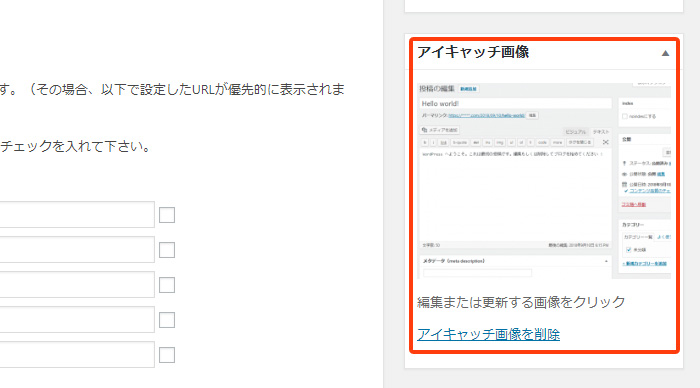
アイキャッチ画像
「アイキャッチ画像」に画像を設定することで、記事一覧ページのサムネイル(アイキャッチ)を表示できるようになるほか、Facebookなどでシェアされた時に表示する画像も変更することができます。
また、右側の項目にある「ページのアイキャッチ画像」が表示する仕組みになっている場合は、投稿記事の一番上に画像として表示されます。

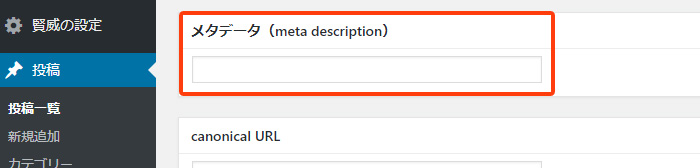
メタデータ(description)
投稿記事ごとのメタデータを設定できます。
なお、メタ・ディスクリプションに関しては、ここに設定がない場合「抜粋」が利用され、「抜粋」が設定されていない場合は、記事から抜粋されます。

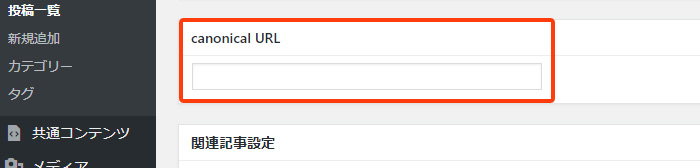
Canonical URL
通常は変更する必要はありません。
「rel= “canonical”」に指定するURLを変更したい場合だけ「絶対URL」で指定します。
指定されたURLは「canonical」・「og:url」の両方に適用されます。
誤って変更すると、検索エンジンにインデックスされなくなることもありますので、変更する場合は十分にご注意ください。

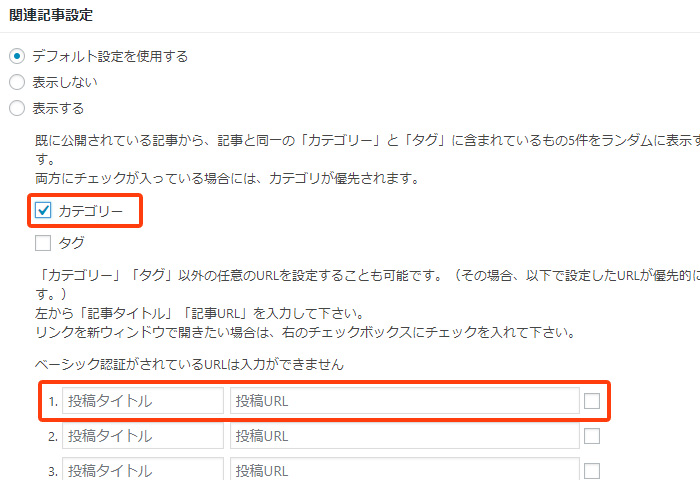
関連記事設定
記事の下に関連記事へのリンク一覧を作成することができます。
既に公開されている記事から、記事と同一の「カテゴリー」と「タグ」に含まれているもの5件をランダムに表示する事が出来ます。
両方にチェックが入っている場合には、カテゴリが優先されます。
設定できるのは最大5つまでで、左のテキストボックスから順に、「タイトル」「URL」を入力します。
クリックしたときに別ウィンドウで表示するには、一番右にあるチェックボックスにチェックを入れてください。

この投稿のみに表示するCSS/JS
この投稿のみに反映される「CSS」「JavaScript」の設定をおこなうことが可能です。
※記述された内容がそのまま出力されます。
セキュリティなどに関して、細心の注意をはらって記述をして頂きますようお願い致します。
CSS、JSの記述の際は以下のようにstyleタグやscriptタグで個別に括って記述する必要がありますので、ご注意ください。
|
1 2 3 4 5 6 7 |
<style> CSSを記述 </style> <script> JavaScriptを記述 </script> |
公開
コンテンツを作成し、各種設定が終われば記事の公開です。
右上の「公開」ボタンをクリックすれば、一般公開されます。
URLにアクセスしてきたユーザー全員が読める状態になりますので、内容に誤りがないかもう一度確認することをお勧めいたします。