賢威をカスタマイズされていない場合は、最新の賢威テーマファイルをWordPressにアップロードし、有効化すればアップデート完了です。
ですが子テーマを使用している場合、最新の賢威テーマファイル(親テーマ)をWordPressにアップロードするだけではWordPressに反映されません。
こちらの「賢威の子テーマを設定しましょう」のマニュアル内でも解説しておりますが、子テーマを使用するには子テーマ内にあるファイル「style.css」に、親テーマのファイル名を入力する必要があります。

ですが、アップデートすると新しい賢威の親テーマになる(新しいのでファイル名も変わる)ので、子テーマ内の「style.css」に入力した親テーマのファイル名とは違うものになってしまいます。
なので、賢威をアップデートする際には、子テーマ内にある「style.css」に、新しい親テーマのファイル名を入力する必要があります。
そこでこのマニュアルでは、子テーマを使いながら賢威のアップデートする際に必要な「style.css」の書き換えを簡単に行う方法を解説していきます。
難しい操作ではないので、一緒に進めていきましょう!
賢威をアップデートする
ここからは、子テーマを使用しているときの賢威のアップデート方法を詳しく解説していきますね。
大きく分けて、以下の3つの手順でアップデートを行います。
- 最新の賢威テーマをダウンロード
- ダウンロードした賢威テーマをWordPressにアップロード
- 子テーマ内にある「style.css」を編集
1から順番に解説していきます。
それではアップデートを行っていきましょう!
最新の賢威テーマをダウンロード
まずはアップデートを行うために、賢威の最新バージョンをダウンロードします。
すでに最新バージョンをダウンロードした方は、次の手順まで飛ばしても大丈夫です。
以下から最新バージョンがダウンロードできます。
ダウンロードした賢威テーマをWordPressにインストール
先ほどダウンロードした、賢威の最新バージョンのファイル名をメモしてください。(後ほど使います)
次にテーマのアップロードを行います。
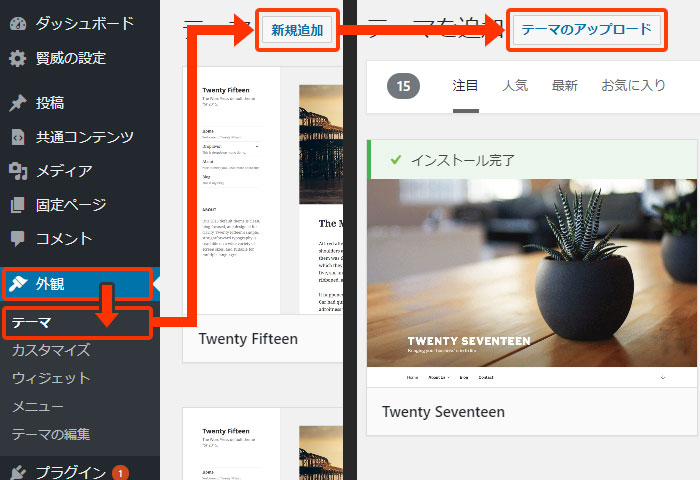
ここはrいつもと変わらず、WordPressの管理画面から「外観」→「テーマ」と移り、新規追加を押します。
テーマのアップロードを押し、先ほどダウンロードした賢威の最新バージョンを選択し、今すぐインストールをクリック。

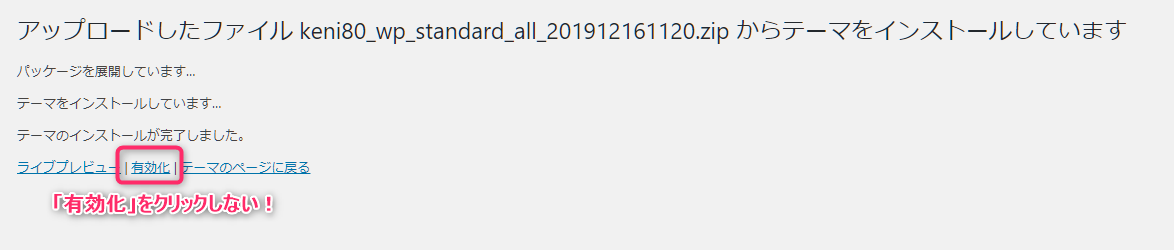
インストールが始まり、「テーマのインストールが完了しました。」と表示されたらインストールは完了です。
ここでいつもなら「有効化」をクリックしますが、今回はクリックをしてはいけません。

ここから子テーマ内の「style.css」に、先ほどアップした賢威のファイル名を入力していきます。
子テーマ内にある「style.css」を編集
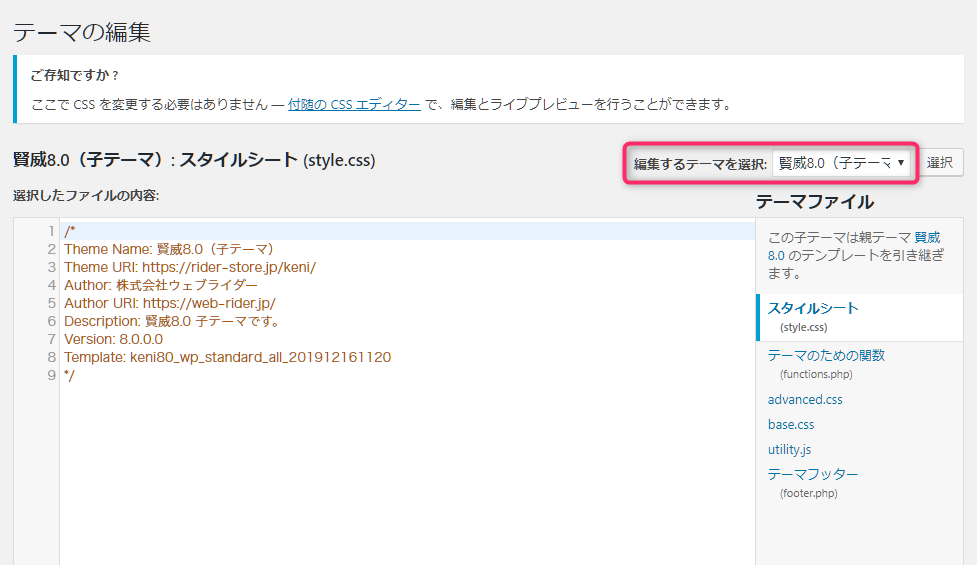
まず、WordPress管理画面の左欄にある「外観」→「テーマの編集」をクリックして、テーマの編集ページに移ります。
テーマの編集ページの右上にある「編集するテーマを選択」に「賢威8(子テーマ)」が選ばれていることを確認します。
選ばれていない場合は「賢威8(子テーマ)」を選び「選択」ボタンをクリック。

さらに、画面中央の少し左上に「賢威8.0(子テーマ): スタイルシート (style.css)」と表示されていること確認してください。

ここから中央にある、テキスト編集エリアを使います。
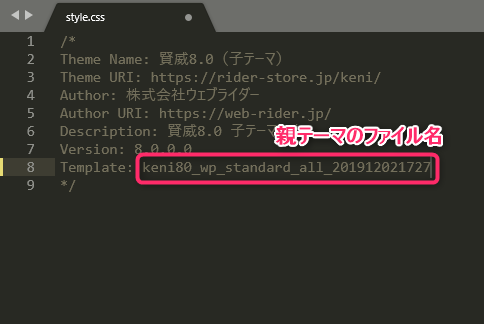
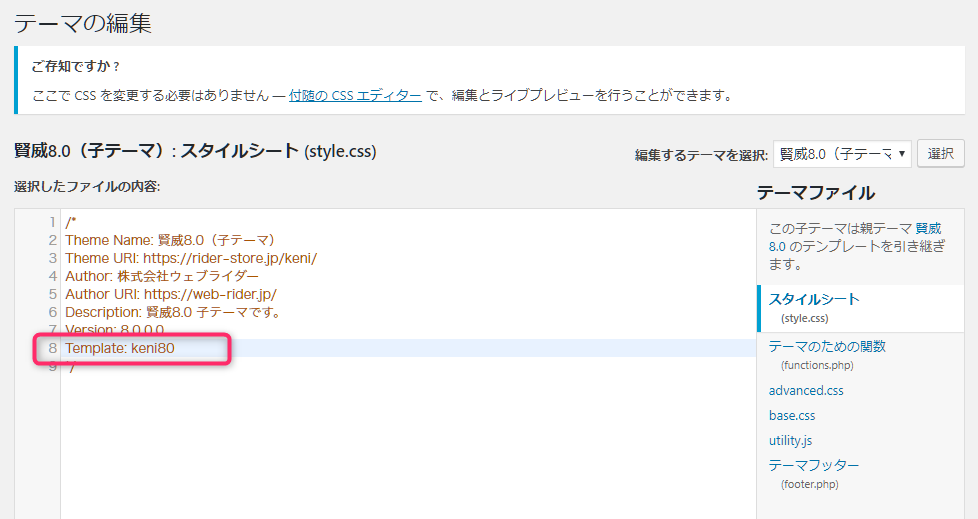
テキスト編集エリアの8行目辺りに「Template: keni8」と記載されている場所があります。

「keni8」部分を先ほどメモした、賢威テーマのファイル名に書き換えます。
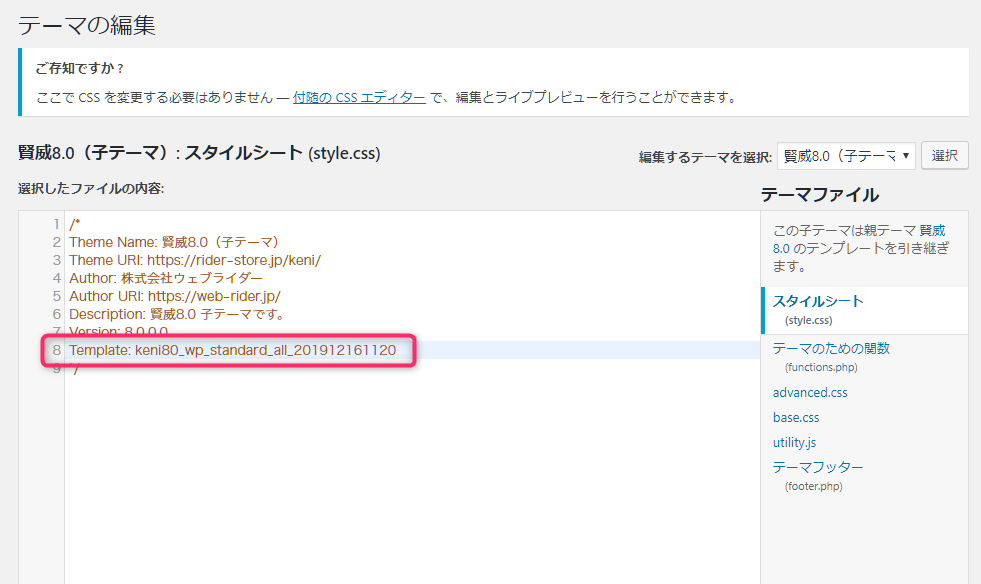
例えば、メモした賢威テーマのファイル名が「keni80_wp_standard_all_201912161120」だった場合、以下の画像のように入力します。

入力が終わったら、左下の「ファイルを更新」をクリック。
これで終了です!
念のためにサイトを見て、表示が崩れていないか確認しましょう。