CSSを触って色変更をしたい場合は、こちらをご覧ください。
賢威8テンプレートでは、テンプレートのキーカラーを変更できます。
管理画面より変更する場合は「外観」→「カスタマイズ」→「色」に設定画面がございます。
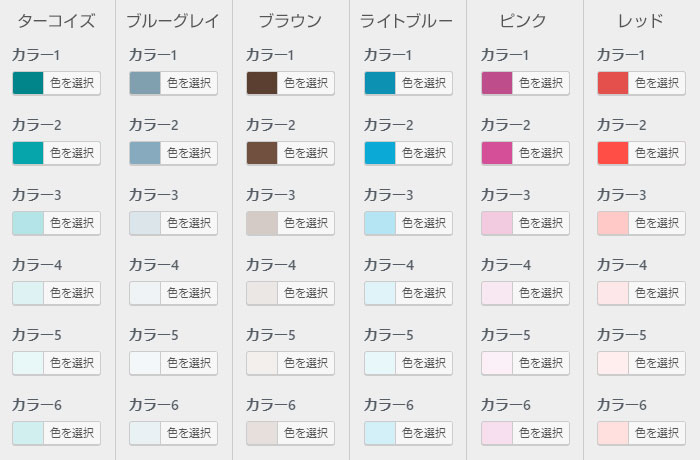
キーカラーはあらかじめ複数用意されており、たとえばスタンダード版では、ターコイズ、ブルーグレイ、ブラウン、ライトブルー、ピンク、レッドの6種類から色を選ぶことができます。
また、これらの色は個別に設定することもできます。
どれかひとつのカラーを選んだあと、下に出るColor1~Color6までの6つの色をそれぞれに設定することで、他のユーザーとは異なるあなただけのオリジナルカラーにすることが可能です。

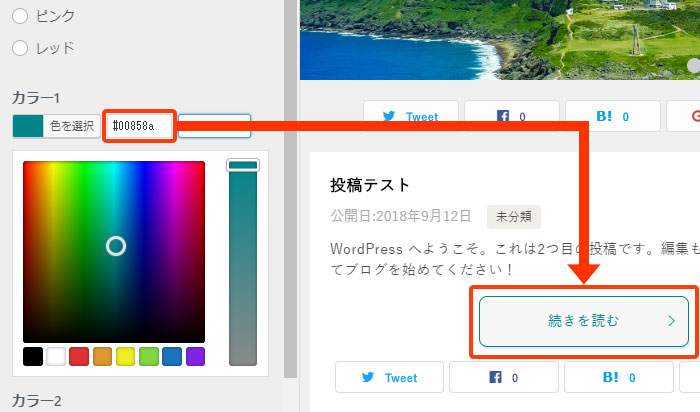
下記のように「色を選択」をクリックして表示されるカラーピッカーを使って色を選択します。
あるいは、カラーコードを直接入力しても構いません。
たとえば、次のものは「#00858a」が適用されていて、「続きを読む」のボタンの枠色が緑になっている例です。

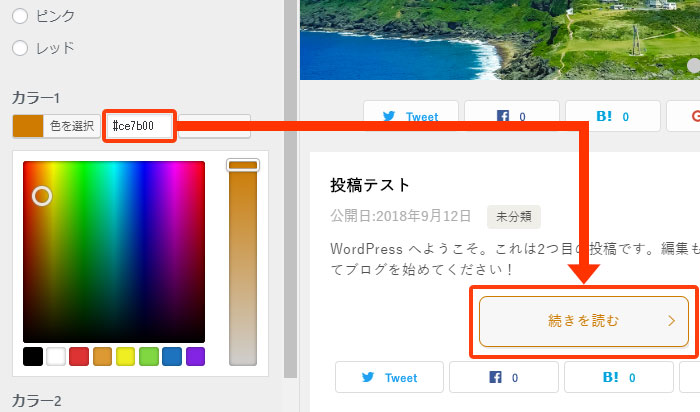
「続きを読む」ボタンを目立たせるため、明るめの色、オレンジの「#ce7b00」に変更してみました。

なお、カスタマイザーで表示されているサイトのプレビューは、各リンクを辿ってトップページ以外の箇所を見ることもできます。
トップページだけを見てもわからない箇所もありますので、変更したら、選択した色が、他のトップページ以外でどのように表示されているかを確認したうえで、決定するようにしましょう。
CSSを触って、カラー1~カラー6を変更したい人へ
上記、カスタマイズの「色」で設定したものは最優先でサイトに反映されます。
ですので、base.cssや、追加のCSSで、カラー1~カラー6のCSSを追記、変更してもサイトには反映されません。
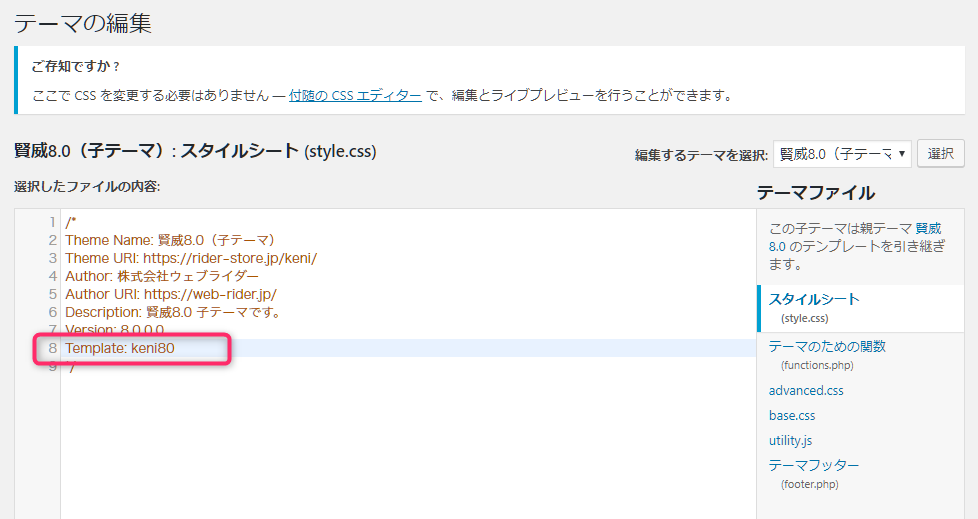
CSSを触って変更したい場合は、「functions.php」に以下の記述を追加してください。
※下記コードを追加すると、「カスタマイズ」で設定された「色」が効かなくなります。
|
1 2 3 4 |
function remove_customize_color_css(){ remove_action( 'wp_enqueue_scripts', 'keni_customize_color_css', 11 ); } add_action('after_setup_theme','remove_customize_color_css', 999); |